Chrome Extension: Github Follow
When files are moved or renamed in git their history is abruptly cut short. You can include the history prior to rename by executing the following command:
git log --follow path\to\my\file.md
However, on github.com no such solution exists. Instead, after browsing to the current version of a file, repeating the following steps until you've reached the history entries you're interested in is neccessary:
- Go to History
- Go to oldest commit of the list
-
Note where file was moved from, in this case:
src/Microsoft.AspNet.Mvc.ViewFeatures/{Rendering/Html → ViewFeatures}/HtmlHelper.cs -
Go to parent commit
-
Go to Browse files
-
Browse to old location of file
Chrome Extension
After reading this great article I was inspired to attempt a Chrome Extension myself. However unlike the linked article I decided to attempt the job with Yeoman, a tool that not only offers scaffolding for Chrome Extensions (amongst others) but also includes a great development workflow using Grunt and bower.
The result is
Github Follow. The extension currently alters two github pages: Commit History and Diffs.
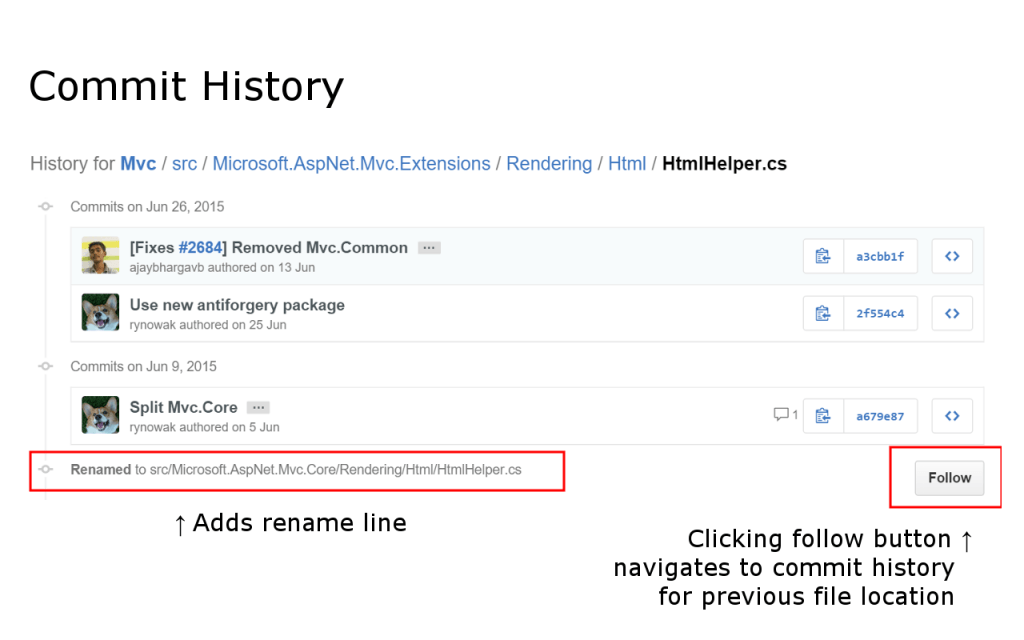
For Commit History, it checks to see if the last entry in the history was a
rename, and if it was inserts a message notifying the user of the rename and
offers a button allowing you to move directly to the history of the file prior
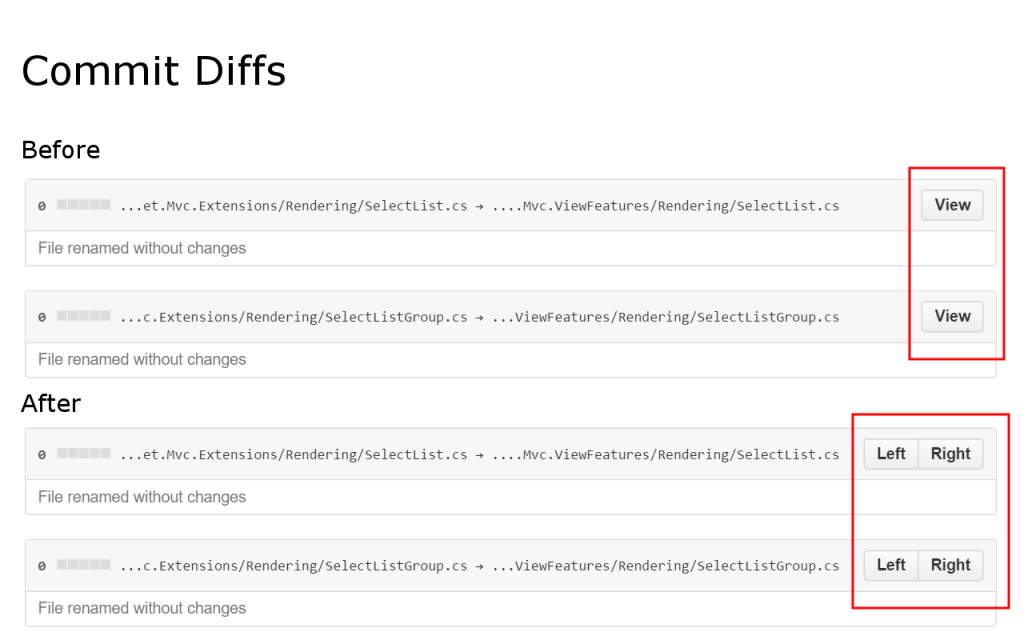
to rename without going through all the manual steps listed above. For Diffs,
the extension switches the View button on rename/moves with
Left and Right buttons, allowing you to quickly jump
to either side of the rename.
The source is available on github, and the extension is on the chrome webstore.
 stafford williams
stafford williams