blog v3.1
square og:image
I implemented the findings from here specific to adding a square image. image-generator is updated to .NET 8 and now outputs a square image as well as a rectangular image. It’s not clear which will be chosen considering a bunch of the og:image checking sites only load either the rectangular image or the square image.
In fact, the output can be seen on this very page under View source > head:
<meta name="twitter:image" property="og:image" content="https://staffordwilliams.com/assets/cards/2024-03-10-blog-square-image.png">
<meta property="og:image" content="https://staffordwilliams.com/assets/cards/2024-03-10-blog-square-image.png">
<meta property="og:image:width" content="4000">
<meta property="og:image:height" content="2000">
<meta property="og:image" content="https://staffordwilliams.com/assets/cards/2024-03-10-blog-square-image-square.png">
<meta property="og:image:width" content="2000">
<meta property="og:image:height" content="2000">
There’s a good chance the first image should be of the form factor 1200x630, but I’ll see in the coming weeks how different sites and apps render it.
Update 2024-03-12
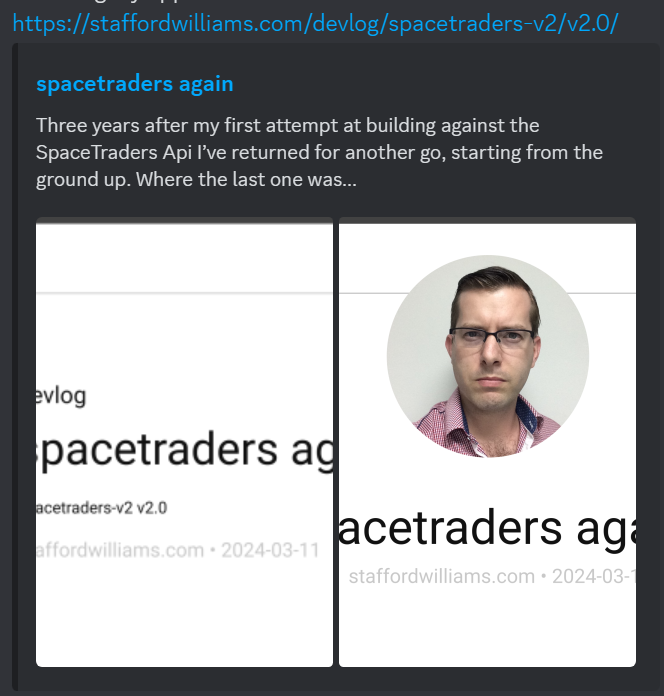
This was promptly reverted once I posted to discord and saw this:

I’ll have to test on a dev site what this looks likes across platforms.
 stafford williams
stafford williams